Hello, wah dah lama bgt gak nge-tuto yah he he. Blog ini dulu pertama sekali aku buka sbg percobaan nge-blog. Eh karena ga bakat nulis di anggurin lama sampe jatuh cinta sama scrapbook digital, jadliah blog scrapbook. Dan adanya posting tutorial juga karena beberapa teman minta dibuatin tutorial nge-scrap disini. So awal2 tuto lumayan sering, belakangan jarang bgt ha ha. Emang agak cape bow bikin tuto, sama capenya sama nge-leot blog. Kudu ada mood and napsu nya muncul hihi. Klo gak mapen aja kepala dan jd ga niat. Beda kalo nge-scrap haha, mood ga mood ayuk jalan tol langsung xixixi.
Nah kebetulan banget pengen deh ganti blinkie nya, trus kebetulan pula mba Evi di Tuban tanyain gmn bikin animasinya alus...begitu. So klop deh, apalagi mood sama napsunya lg muncul. Klo udh mood bisa rada tdk lambat bikinnya, klo ga mood setahun juga ga bakal kelar deh.
So ini ini buat yg masih kepengen bikin blinkie, diicip eh dicobain tuto ini ya. Sangat udah dan gampang...
Bukan karena keahlian loh ba Evi jd alus hehe, tapi berkat si tool "tween" yg bikin begitu. Kalo tutorial2 yg dulu khusus animasi kalo ga salah ada yg masih pake ps 6 ato 7 (hihi males nge-cek arciv), kalo dg program itu (kalo ga salah jg) "tweens" itu ga ada. Nah di PS CS 3 ada "tween" buat memudahkan kita cepet bikin animasi and keren punya.
Oke mari kita mulai.
Program Use: Photoshop CS3
Kali ini lagi ga pake kit scrap bikin blinkie nya, pake yg didale potosop aja, mo cepet hehehe.
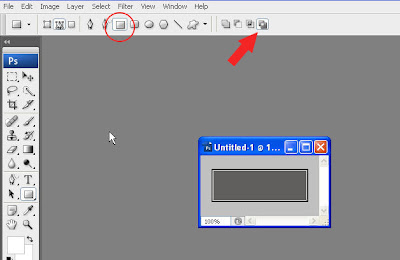
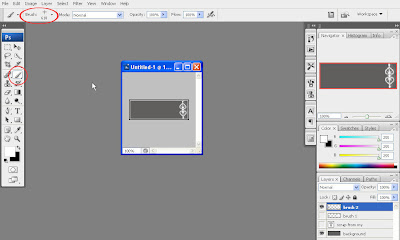
1. Create new file size (150x50) px, warna sesuai selera.
2. Trus aku kepengen ada garis tepi, warna suka2, aku pake putih.
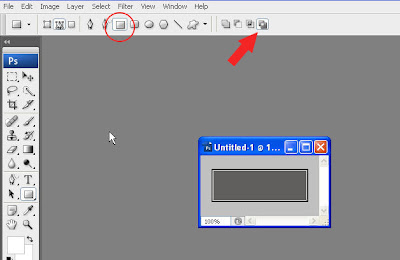
Klik Rectangel tTool (U) > klik 'path' dan 'rectangel tool' dan 'exclude overlaping path areas'
Kemudian tariklah garis didalam area.
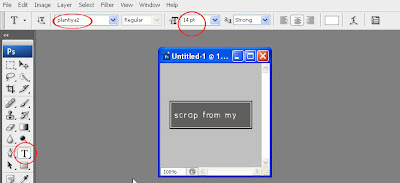
 3. Kemudian kita ngetik tulisan.
3. Kemudian kita ngetik tulisan.
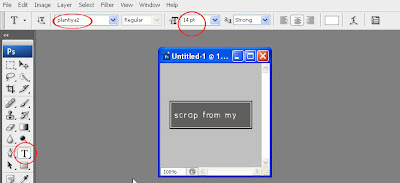
Klik Horizontal Type Tool (T) > pilih font yg mau digunakan (aku pilih 'plantiya2', 14 pt)
ketiklah 'scrap from my heart'.
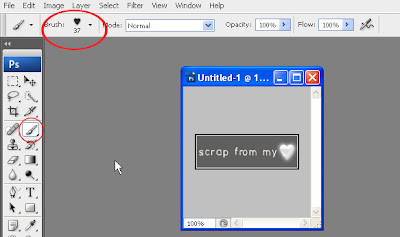
 4. Create 'new layer' beri nama "brush 1"
4. Create 'new layer' beri nama "brush 1"
Layer>New> Layer atau Shift+CTRL+N
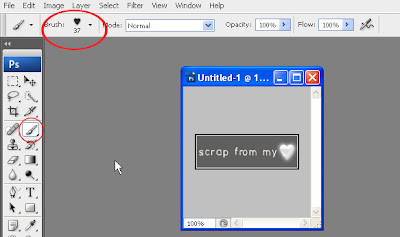
Klik "Brush Tool" > pilih brush yg au dipakai,aku pakai "charm 2", color putih.
Atur size nya dan gabar lah atau klik di pada canvas layer itu "brush satu"
Posisikan ditempat yg di mau. Aku taruh persis disebelah tulisan "scrap from my"

5. Create new layer lagi. Kasih nama "brush 2".
Klik '"brush tool", pilih brush yg mau dipake, aku pilih brush bentuk itu (namanya gag tau xixi)
Posisikan seperti yg di mau, aku taruh paling kanan.

6. KlikHorizontal Type Tool (T) > pilih font yg mau digunakan (aku pilih "ALS Script", 30 pt)
ketiklah 'Ameyasa'.
 7. Oke sekarang dah kelar dah. Kita sudah ada 5 layer di layer pellate [background, T (scrap from my ), brush 1, brush 2, T (ameyasa)]. Tinggal bikin animasinya, ini paling asiknya, seru tapi udah...lihat aja...hehehe...
7. Oke sekarang dah kelar dah. Kita sudah ada 5 layer di layer pellate [background, T (scrap from my ), brush 1, brush 2, T (ameyasa)]. Tinggal bikin animasinya, ini paling asiknya, seru tapi udah...lihat aja...hehehe...
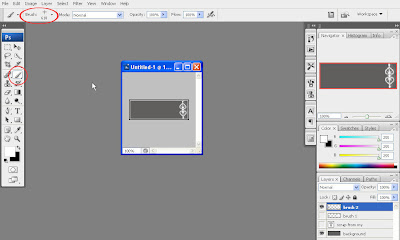
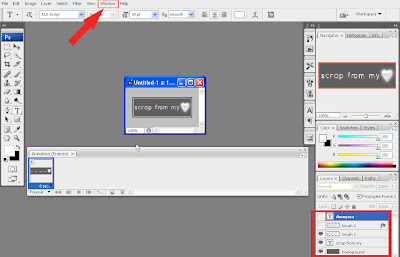
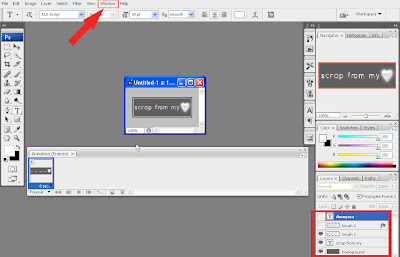
8. Seperti pada gambar, klik icon gambar mata di layer pelatte untuk "ameyasa" dan "brush 2", sehingga mereka invisible. Kemudian klik Window > Animation.
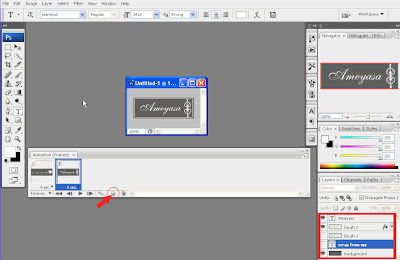
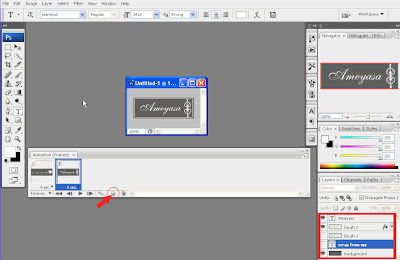
 9. Klik tool "duplicates selacted frames" pada pelatte animation, sehingga muncul satu frame persis frame sebelumnya. Buat visible layer "scrap from my" dan "brush 1", buat invisible layer "ameyasa" dan "brush 2", background tetap. Set "delay time" kedua2 frame jadi 0,1 sec.
9. Klik tool "duplicates selacted frames" pada pelatte animation, sehingga muncul satu frame persis frame sebelumnya. Buat visible layer "scrap from my" dan "brush 1", buat invisible layer "ameyasa" dan "brush 2", background tetap. Set "delay time" kedua2 frame jadi 0,1 sec.

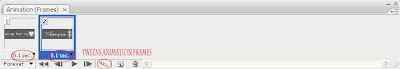
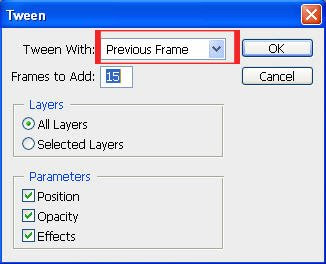
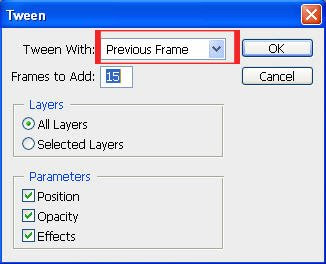
10. Klik pada tool "tweens animation frames", isi box yg muncul sepert isian di bawah ini:


Jangan lupa klik pilih tween with "previous frame". Klik OK.
11. Akan muncul banyak frame setelah itu.
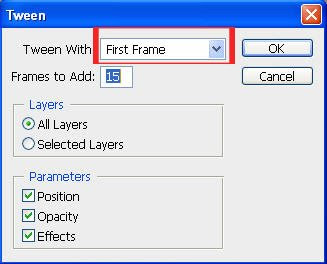
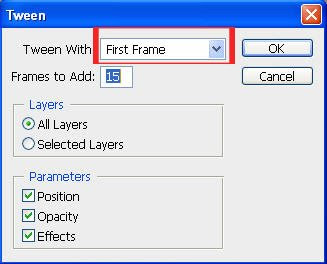
12. Klik lagi "tween animation frames", seperti gambar dibawah, tapi pilih tween with "first frame".
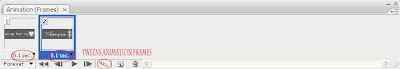
13. Terakhir, set delay time hanya frame yg 1 dan yg ke 17, (frame pergantian gambar) menjadi 1.o sec. Selesai.
 Test dgn klik tombol "play"
Test dgn klik tombol "play"
Save dengan: Save > Save for web and devices (format gif)
Dibawah ini hasil dari blinkie-ku. Buat teman2 yg demen header blog nya pakai animasi. Bikin dulu ukuran gedenya sekaligus dianiasi, baru setelah selesai di animasi, di re-size ukurannya ke 150x50px utk jadi blinkie nya, so blinkie atau bannernya sama dg header, manis kan hehehe. Jangan lupa ukuran headernya skala nya jgn beda dong saa blinkienya, misal header nya 800x200, blinkie mestinya 200x100 atau 100x50, atau lebih gede gapapa asal skalanya sesuai. Tujuannya biar ga ada yg kepotong gambarnya...begitu dah....
Silahkan dicopy ya kalo mau blinkie nya ameyasa. Makasi. Selamat mencoba...
Nah kebetulan banget pengen deh ganti blinkie nya, trus kebetulan pula mba Evi di Tuban tanyain gmn bikin animasinya alus...begitu. So klop deh, apalagi mood sama napsunya lg muncul. Klo udh mood bisa rada tdk lambat bikinnya, klo ga mood setahun juga ga bakal kelar deh.
So ini ini buat yg masih kepengen bikin blinkie, diicip eh dicobain tuto ini ya. Sangat udah dan gampang...
Bukan karena keahlian loh ba Evi jd alus hehe, tapi berkat si tool "tween" yg bikin begitu. Kalo tutorial2 yg dulu khusus animasi kalo ga salah ada yg masih pake ps 6 ato 7 (hihi males nge-cek arciv), kalo dg program itu (kalo ga salah jg) "tweens" itu ga ada. Nah di PS CS 3 ada "tween" buat memudahkan kita cepet bikin animasi and keren punya.
Oke mari kita mulai.
Program Use: Photoshop CS3
Kali ini lagi ga pake kit scrap bikin blinkie nya, pake yg didale potosop aja, mo cepet hehehe.
1. Create new file size (150x50) px, warna sesuai selera.
2. Trus aku kepengen ada garis tepi, warna suka2, aku pake putih.
Klik Rectangel tTool (U) > klik 'path' dan 'rectangel tool' dan 'exclude overlaping path areas'
Kemudian tariklah garis didalam area.
 3. Kemudian kita ngetik tulisan.
3. Kemudian kita ngetik tulisan.Klik Horizontal Type Tool (T) > pilih font yg mau digunakan (aku pilih 'plantiya2', 14 pt)
ketiklah 'scrap from my heart'.
 4. Create 'new layer' beri nama "brush 1"
4. Create 'new layer' beri nama "brush 1"Layer>New> Layer atau Shift+CTRL+N
Klik "Brush Tool" > pilih brush yg au dipakai,aku pakai "charm 2", color putih.
Atur size nya dan gabar lah atau klik di pada canvas layer itu "brush satu"
Posisikan ditempat yg di mau. Aku taruh persis disebelah tulisan "scrap from my"

[Tdk menemukan font dan brush seperti itu? Ya, emang ga ada di ps cs 3 standart aja. Browsing di internet buanyak banget FREE brush dan font bagus2. Download brush ke kompi. Unziep di kompi kemudian load- lah ke potosop. Kalo buat font, unziep, kemudian copy paste brush nya ke FONT program di kompi (biasa letaknya ada di control panel), otomatis dia akan masuk jg ke ps kita. Klo bingung email aja eikeh.]
5. Create new layer lagi. Kasih nama "brush 2".
Klik '"brush tool", pilih brush yg mau dipake, aku pilih brush bentuk itu (namanya gag tau xixi)
Posisikan seperti yg di mau, aku taruh paling kanan.

6. KlikHorizontal Type Tool (T) > pilih font yg mau digunakan (aku pilih "ALS Script", 30 pt)
ketiklah 'Ameyasa'.
 7. Oke sekarang dah kelar dah. Kita sudah ada 5 layer di layer pellate [background, T (scrap from my ), brush 1, brush 2, T (ameyasa)]. Tinggal bikin animasinya, ini paling asiknya, seru tapi udah...lihat aja...hehehe...
7. Oke sekarang dah kelar dah. Kita sudah ada 5 layer di layer pellate [background, T (scrap from my ), brush 1, brush 2, T (ameyasa)]. Tinggal bikin animasinya, ini paling asiknya, seru tapi udah...lihat aja...hehehe...8. Seperti pada gambar, klik icon gambar mata di layer pelatte untuk "ameyasa" dan "brush 2", sehingga mereka invisible. Kemudian klik Window > Animation.
 9. Klik tool "duplicates selacted frames" pada pelatte animation, sehingga muncul satu frame persis frame sebelumnya. Buat visible layer "scrap from my" dan "brush 1", buat invisible layer "ameyasa" dan "brush 2", background tetap. Set "delay time" kedua2 frame jadi 0,1 sec.
9. Klik tool "duplicates selacted frames" pada pelatte animation, sehingga muncul satu frame persis frame sebelumnya. Buat visible layer "scrap from my" dan "brush 1", buat invisible layer "ameyasa" dan "brush 2", background tetap. Set "delay time" kedua2 frame jadi 0,1 sec.
10. Klik pada tool "tweens animation frames", isi box yg muncul sepert isian di bawah ini:


Jangan lupa klik pilih tween with "previous frame". Klik OK.
11. Akan muncul banyak frame setelah itu.
12. Klik lagi "tween animation frames", seperti gambar dibawah, tapi pilih tween with "first frame".
13. Terakhir, set delay time hanya frame yg 1 dan yg ke 17, (frame pergantian gambar) menjadi 1.o sec. Selesai.
 Test dgn klik tombol "play"
Test dgn klik tombol "play"Save dengan: Save > Save for web and devices (format gif)
Dibawah ini hasil dari blinkie-ku. Buat teman2 yg demen header blog nya pakai animasi. Bikin dulu ukuran gedenya sekaligus dianiasi, baru setelah selesai di animasi, di re-size ukurannya ke 150x50px utk jadi blinkie nya, so blinkie atau bannernya sama dg header, manis kan hehehe. Jangan lupa ukuran headernya skala nya jgn beda dong saa blinkienya, misal header nya 800x200, blinkie mestinya 200x100 atau 100x50, atau lebih gede gapapa asal skalanya sesuai. Tujuannya biar ga ada yg kepotong gambarnya...begitu dah....
Silahkan dicopy ya kalo mau blinkie nya ameyasa. Makasi. Selamat mencoba...


5 comments:
Duh seneng dech namaku ada di tuto,cuma sedikit ralat nih,aku tinggal di tuban bukan di Jogja..hehehe..
wah..emang jago bikin tuto.jelas banget n mendetail,jadi mudah untuk lgsg praktek. cuma aku blm punya photoshop CS3,hrs download dulu nich.
Okay Emma, makasi buanyak..take a bow sist..
ow..ad tool tween ya..hehehe lom pernah nyoba... br tau deh, tq ya mbak sayang...tutonya the best lah!
Ya ampun kaget nih liat tutonya, kayak terjawab sudah persoalanku hehe.
Aku emang lagi pengen banget bikin blinkie, tapi bingung animasinya di CS3. Thanksbanget ya Emma ilmunya...
Wow ajarin donk mba, terutama yang tampilan blog ni! cool banget! hehehe... thank's juga for your knowledge!
aku udah nyoba bikin blinkie, tapi pas di taro di blog gak bisa blink ..tapi baru pake image ready sih..
Post a Comment