-Aku pake photoshop CS3-
Heart Shape yg sudah kita buat tadi mau kita kasih animasi sedikit. Kayak animasi berdegub gitu...
Heart Shape yg sudah kita buat tadi mau kita kasih animasi sedikit. Kayak animasi berdegub gitu...
Aku pake photoshop cs 3. Kalo dg psp7 dari heart shape tadi go to image ready, tapi kalo dg psp 3 add window animasi.
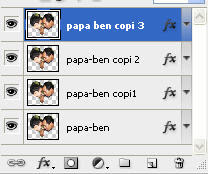
1. Heart Shape tadi kita duplikat sampe 3 kali. Jadinya ntar ada 4 layer di layer palette.

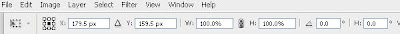
2. Kemudian gunakan Free Transform tool (Edit-->Free Transform) untuk setiap layer satu persatu.

- Resize Heart Shape ke-1 menjadi 95% dari yang original (yang original adl 100%).
- Resize Heart Shape ke-2 menjadi 90% dari yang original.
- Resize Heart Shape ke-3 menjadi 85% dari yang original.
- Biarkan yg ke empat tetap pada ukuran original.
3. Klik icon mata yg disebelah masing2 layer pelatte kecuali Heart Shape yg size nya 100% (original).
4. Open window animasi. Maka akan muncul satu layer disitu dari yg Heart Shape 100%.
5. Klik kotak kecil (duplicate selected frame) di bawah pelatte animasi. Maka akan ada 2. Kemudian pada layer palette sembunyikan icon mata 100% tadi dan munculkan icon mata yg 95%. Sehingga layer animasi yg kedua berganti jadi Heart Shape yg 95%. Lakukan kemudian seperti proses tadi kepada layer yg size 90% dan 85%.
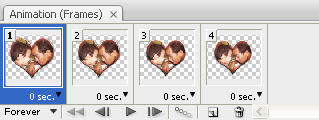
Sehingga ada 4 layer animasi dengan size yang berbeda seperti dibawah ini.

Sudah jadi kan. Test dengan mengklik tombol play.
Oke sebelum di save, kalo ukuran imagenya tadi sewaktu meng create Heart Shape masih gede, temans bisa langsung kecilkan dulu dengan mengklik Image-->Image Size dan kecilkan ukurannya, disini aku kecilkan sehingga kira2 300 px. Atau bisa juga dikecilkan sebelum masuk pada animasi proses.
Terakhir save. Kalo dg psp cs3 Klik File-> Save for web and devices (dalam format gif).
Masukkan ke Photobucket/flickr/semacamnya, ambil code nya dan tampilkan di web atau blog temans.
Oke slamat mencoba. Dibawah ini resultnya:


1 comment:
wah makin canggih aja ibu satu ini ... threethumb buat Ema ..btw blogmu jadi berat he he he
Post a Comment