Sebelum dimulai aku pengen menyampaikan kalo sebenarnya aku bukan ahli dalam banner maker atau animasi. Cuma karena demen dengan scrapbook digital and dalam scb banyak kit2 yg lucu maka aku tertarik bikin banner dengan menggunakan kit scb.
Dan teknik animasiku juga masih simple banget, blom bisa kek org2 efek gerak animasinya dah bisa macem2. Tapi berhubung yg pengen ditonjolkan yah kit2 yg lucu2 versi scb yang kita bisa gunain dalam hiasan banner kita maka saya coba bikin.
Tutorial ini berdasarkan pengalaman utak atik sendiri jadi kalo misal beda dg ilmu dari yg lain harap dimaklumi yah. Yang penting sudah bisa menyalurkan hasrat teman2 yg kepengen bikin banner sendiri dg menggunakan scb kit. And hutangku sudah lunas...hehe...jgn ditagih lagi yah tutorial banner nya hehe.
Dan setelah ini, berhubung mudik ke Jkt ngga bisa chatingan ya, kalo misal mentok dg tuto ini email aja (tapi maap belum tentu cepat balas ya say2), di Jkt blom tentu bisa pake i-net. Pssst..coba tanya sama mami Rayna klo bisa, dia dah TOP bikin nya (tapi jgn di teror loh orangnya, org aku yg punya gara2, jgn mami Rayna yg kena) xixi...maap ya mom intermezo ajah....ailopyu...
Oke kita mulai.
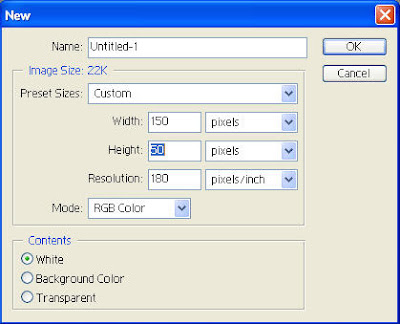
Open photohop, klik File>New,isi size 150x50 seperti dibawah. Sebenarnya ukuran boleh suka2 teman, mau besar/kecil, mau square/rectangel monggo dipersilah. Aku coba dg size ini, dan biasa aku bikin jg dg size ini.
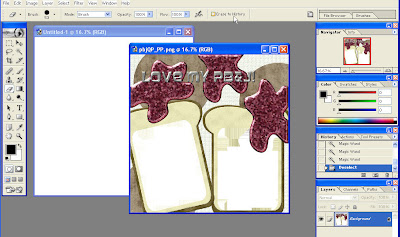
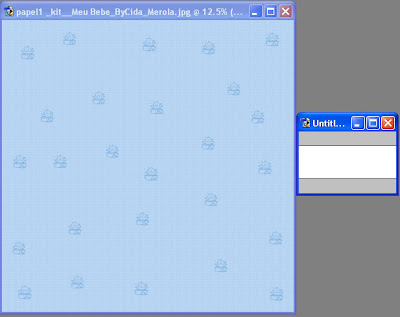
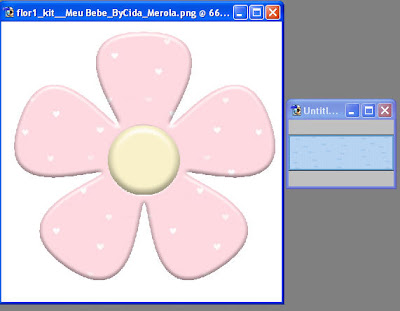
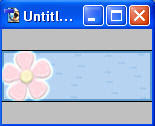
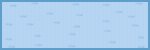
 Nah setelah di-Oke akan muncul seperti dibawah yg kecil putih itu. Terus klik File>Open untuk ambil paper scb yg akan jadi begronnya nutupin si-putih nanti. Aku udh sedia yg warna biru itu. Nah seperti dibawah itulah penampakan keduanya telah ada.
Nah setelah di-Oke akan muncul seperti dibawah yg kecil putih itu. Terus klik File>Open untuk ambil paper scb yg akan jadi begronnya nutupin si-putih nanti. Aku udh sedia yg warna biru itu. Nah seperti dibawah itulah penampakan keduanya telah ada. Kemudian sementara yg biru aktip, klik Image>Image Size (masukkan size seperti file putih), klik Oke, akan berubah jadi kecil dia daripada si-putih (it's oke, don't worry)
Kemudian sementara yg biru aktip, klik Image>Image Size (masukkan size seperti file putih), klik Oke, akan berubah jadi kecil dia daripada si-putih (it's oke, don't worry)Klik Select>All (maka akan terseleksi si biru kecil
Klik Tool Move, drag and drop lah si biru ke si putih. Maka mereka akan bersatu.
Nah aku akan membuat si biru mempunyai sedikit border.
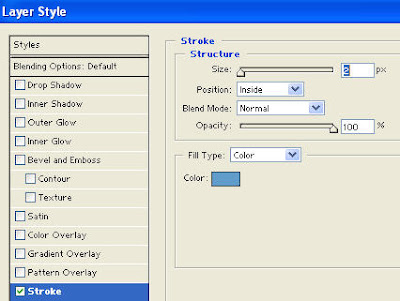
Klik icon kecil f (layer style) dibawah layer pelate, aku beri efek stroke seperti isian dibawah.
 Maka seperti dibawah yg biru itulah pnampakannya (sori digabung gambarnya biar irit, soalnya kepanjangan nih tutonya)
Maka seperti dibawah yg biru itulah pnampakannya (sori digabung gambarnya biar irit, soalnya kepanjangan nih tutonya)Kemudian klik File>Open, ambillah scb kit yg akan digunakan, aku ambil kit bunga pink ini.
Nah kita akan memindahkan kit itu ke begron biru. Seperti di tuto sebelumnya, klik Tool Magic Wand, letakkan cursor pada daerah yg tdk ingin dipilih (catatan:buat pemula pilih kit yg gradasi warna nya ga banyak yah biar ga susah menyeleksinya). Disini ku klik bagian warna putih sekitar bunga pink.(apdet tgl 10 april'08: Kalo file nya dalam bentuk file png, ga ush pake magic wand, dalamarti dia begron transparant, so langsung dimove aja!)
Kemudian Press sekaligus Control+Shift+I pada keyboard untuk membalikkan seleksi sehingga bunga pink yg terseleksi.
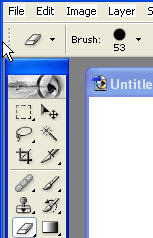
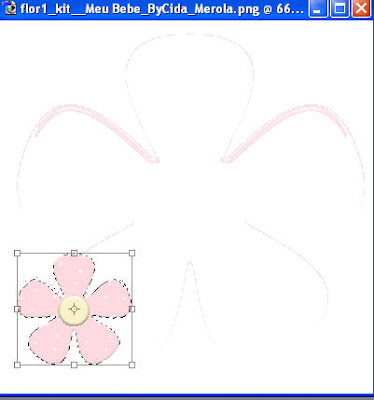
 Sebelum di move ke begron, kecilkan dulu ukuran si bunga karena dia akan jadi raksasa di atas begron biru kalo ga dikecilkan. Klik Tool Move (ingat! "show bounding box" nya kudu aktip)
Sebelum di move ke begron, kecilkan dulu ukuran si bunga karena dia akan jadi raksasa di atas begron biru kalo ga dikecilkan. Klik Tool Move (ingat! "show bounding box" nya kudu aktip)Tarik sudut bunga kearah diagonal dan kecilkan, setelah itu klik double pada image itu. Nah siap di move
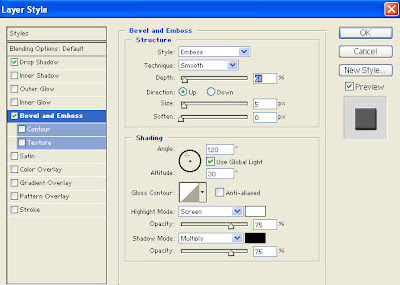
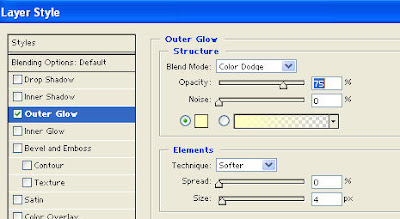
 Setelah bunga berada di begron (sori gambarnya sekalian dibawah yah). Kita akan bikin efek sedikit pada bunganya. Klik icon f (layer style), aku memberikan efek Outer Glow dan Stroke seperti isian dan pengaturan dibawah.
Setelah bunga berada di begron (sori gambarnya sekalian dibawah yah). Kita akan bikin efek sedikit pada bunganya. Klik icon f (layer style), aku memberikan efek Outer Glow dan Stroke seperti isian dan pengaturan dibawah.

Nah seperti dibawah inilah hasilnya.

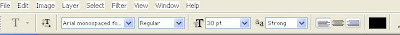
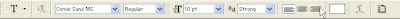
Selanjutnya kita akan membuat tulisan. Klik Tool Type (T), dan aku membuat pengaturan seperti dibawah (font comic sans, style regular, size 10pt, color white). Silahkan teman2 membuat pengaturannya sesuai selera.

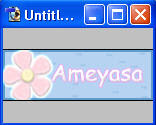
Kemudian ketiklah tulisannya diatas begron biru (layer begron biru musti aktip yah). Disini aku ketik tulisan AMEYASA. Kemudian aku kasih efek dikit (stroke) dengan isian dibawah.
 Seperti dibawah inilah hasilnya.
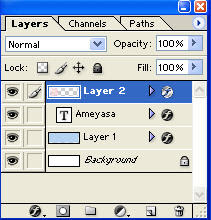
Seperti dibawah inilah hasilnya. Nah sekarang coba masing2 perhatikan layer pelate. Ada banyak layer disitu termasuk layer2 cabang dari masing2 efek yg kita buat. Nah kita akan membuat efef2 itu merge visible, supaya efek2 itu menyatu dg induknya (xixi kek ayam aja, habis kehabisan ide kata apa). Aku tunjukkan seperti gambar dibawah adalah layer text ameyasa, dibawahnya ada efek stroke layer. Nah klik tanda panah kebawah itu maka akan menghilang layer efek itu. lakukan pada yg lainnya...
Nah sekarang coba masing2 perhatikan layer pelate. Ada banyak layer disitu termasuk layer2 cabang dari masing2 efek yg kita buat. Nah kita akan membuat efef2 itu merge visible, supaya efek2 itu menyatu dg induknya (xixi kek ayam aja, habis kehabisan ide kata apa). Aku tunjukkan seperti gambar dibawah adalah layer text ameyasa, dibawahnya ada efek stroke layer. Nah klik tanda panah kebawah itu maka akan menghilang layer efek itu. lakukan pada yg lainnya... Oke...
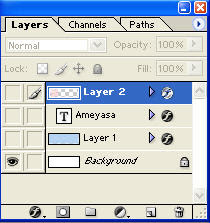
Oke...Sekarang kita hampir masuk pada tahap animasi. Nah sebelum itu ada yg musti dilakukan. Kita akan membuat invisible setiap layer untuk sementara kecuali layer begron putih.
Klik gambar icon mata di tiap2 layer, ingat kecuali layer begron putihnya.
 Maka akan jadi seperti dibawah penampakannya.
Maka akan jadi seperti dibawah penampakannya. Oke. Sekarang kita ready membuat animasi. Klik icon seperti dibawah pada photoshop anda (Jump to Image Ready).
Oke. Sekarang kita ready membuat animasi. Klik icon seperti dibawah pada photoshop anda (Jump to Image Ready).
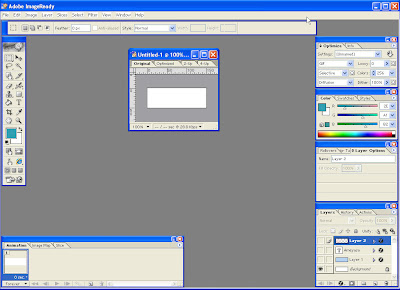
Maka akan muncul window baru (Adobe Image Ready).Seperti dibawah inilah dia.
 Hampir sama penampakannya seperti photoshopnya cuman bedanya dia ada layer satu lagi yaitu layer animasi (yg dibawah itu). Kalo pas teman2 buka ga nongollayer pelate animasinya,jgn takut. Klik aja Window>Animation
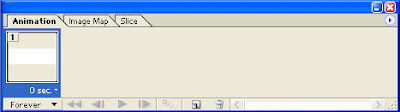
Hampir sama penampakannya seperti photoshopnya cuman bedanya dia ada layer satu lagi yaitu layer animasi (yg dibawah itu). Kalo pas teman2 buka ga nongollayer pelate animasinya,jgn takut. Klik aja Window>Animation Nah seperti kita lihat diatas layer animasi itu bentuknya seperti itu. Cuma ada layer begron putih,karena tadi sebelumnya kita sudah membuat yg lainnya invisible. Kita akan memunculkan semua layer. Caranya ikutin dg pasti yah..jangan salah2 ya. Perhatikan ikon kecil seperti dibawah yg terletakdibawah layer pelate animasi.
Nah seperti kita lihat diatas layer animasi itu bentuknya seperti itu. Cuma ada layer begron putih,karena tadi sebelumnya kita sudah membuat yg lainnya invisible. Kita akan memunculkan semua layer. Caranya ikutin dg pasti yah..jangan salah2 ya. Perhatikan ikon kecil seperti dibawah yg terletakdibawah layer pelate animasi. Klik satu kali pada icon itu untuk meng-create new layer....setelah itu klik satu kali pada ikon mata yg disebelah begron biru (diatas begron putih), maka akan muncullah dia di layer animasi, seperti dibawah ini.
Klik satu kali pada icon itu untuk meng-create new layer....setelah itu klik satu kali pada ikon mata yg disebelah begron biru (diatas begron putih), maka akan muncullah dia di layer animasi, seperti dibawah ini. Maka kemudian nanti di layer animasi sudah ada 3 layer (begron putih, begron biru, text dan bunga pink). Aku ingin menghilangkan begron putih karena aku ga ingin dia ikut dalam animasi bannerku. Maka aku klik dia untuk mengaktifkannya dan kemudian meg-klik ikon gambar tempat sampah seperti dibawa, maka dia akan hilang untuk selama1nya...xixixi
Sebelum kita memainkan animasinya,atur terlebih dahulu kecepatan gerakannya. Klik aja tanda panah kebawah disebelah angka2 itu pada masing2 layer di layer animasi, dan masukkan tinggak kecepatan yg diinginkan. Disini aku pake 0.5 sec ajah.
Oke segitu dulu. Ini tuto simple aja. Simple begini aja panjangnya minta ampun dah...Kalo udh sering pegang and bikin ntar teman2 pasti menemukan cara bikin fariasi agar lebih bagus banner nya.
Jangan lupa terakhir di-save dengan cara
Klik File>Save Optimized.
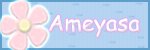
Seperti dibawah inilah penampakan bannernya...

Oke...selamat mencoba teman2...goodluck yah...